
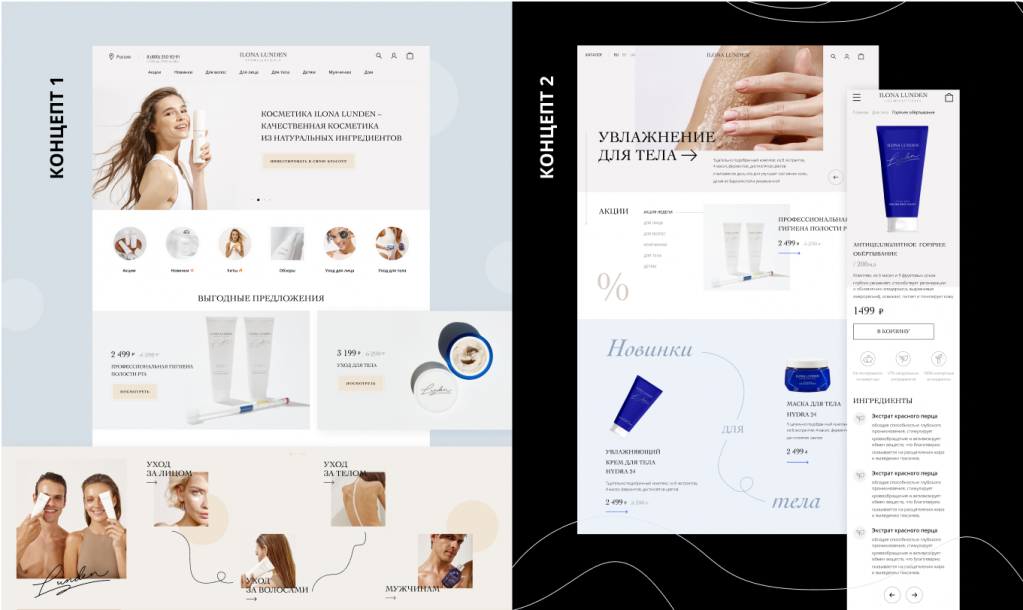
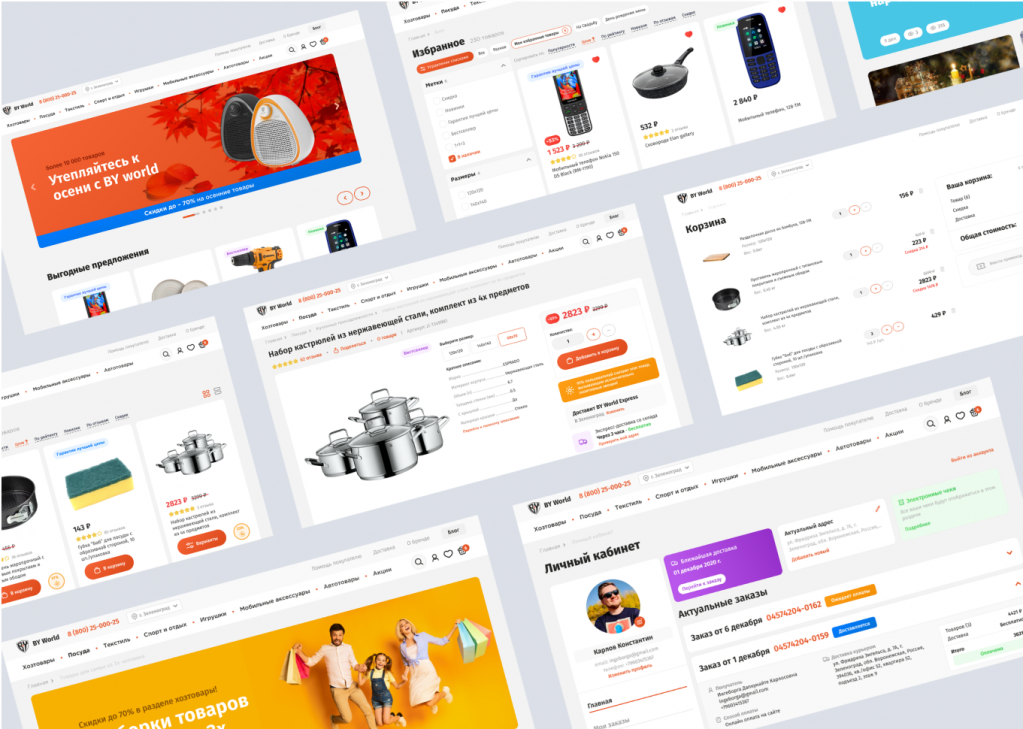
Комплексная разработка дизайна digital-проекта
Проектируем рациональный дизайн для цифровых продуктов: интернет-магазинов, веб-сервисов и мобильных приложений. Рациональный дизайн — понятный пользователю, разумный, обоснованный и целесообразный.
Оставить заявку
В AWG собственный штат опытных дизайнеров. Делаем дизайн в срок благодаря выработанной проектной методологии.
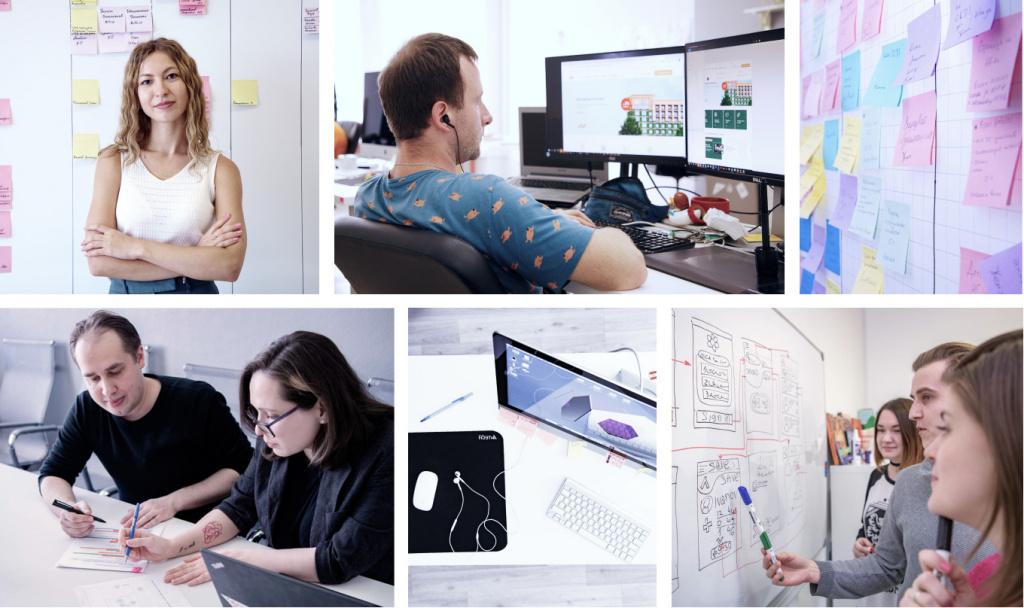
Команда

В штате AWG работает 13 дизайнеров. Каждый дизайнер имеет как минимум одну специализацию из трех возможных:
- разработка дизайна для интернет-магазинов
- проектирование и разработка дизайн-систем для сложных информационных проектов и веб-сервисов
- разработка бренд-платформ, дизайн-концепций, промо- и медиаматериалов.
У каждого проекта помимо проектного менеджера, есть арт-директор или старший дизайнер, который отвечает за качество разрабатываемого дизайн-решения и организацию творческого процесса.
Над большинством проектов работают дизайнер-проектировщик (UX-специалист), дизайнер пользовательского интерфейса (UI-дизайнер), дизайнер графики и медиаматериалов. По необходимости привлекаем и других специалистов: UX-исследователей, UX-копирайтеров, иллюстраторов, специалистов по 3D-графике, видео, motion-дизайну.
Методология работы
5 шагов разработки дизайна

Длительность каждого каждого шага определяется до начала проектной работы. В зависимости от сложности и фокуса проекта, каждый шаг может занимать от нескольких дней до нескольких месяцев.
Четкое разделение проекта на шаги делает процесс разработки дизайна понятным и удобным:
- Заказчик понимает на какой стадии проекта находится команда разработки дизайна
- Заказчик понимает логику решений текущего шага. Любое решение базируется на результатах работы предыдущих шагов.
- Материалы и отчет по каждому шагу передаем клиенту.
- У каждого шага есть определенный, указанный в договоре, срок исполнения. Команда дизайна выдерживает эти сроки без жертв для качества реализации проекта.
Оставить заявку
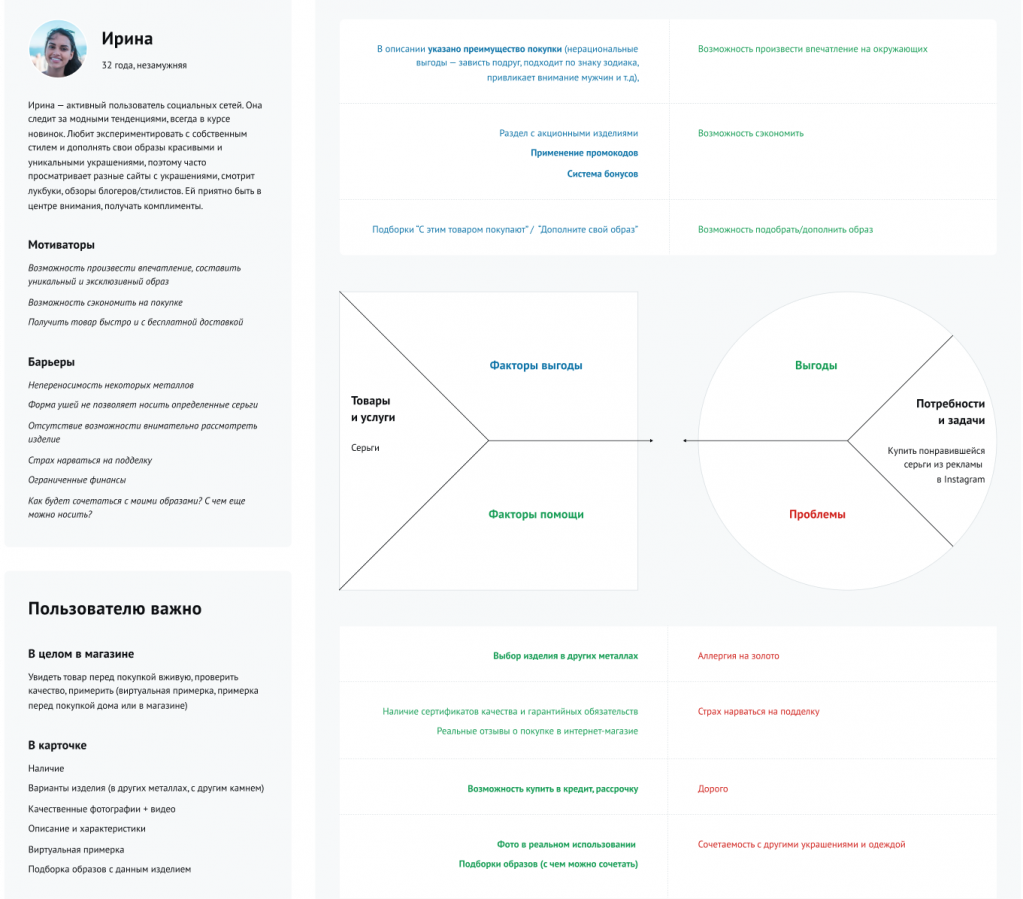
Шаг 1. Погружение в проект и сценарное проектирование
Шаг 2. Подготовка дизайн-концепции
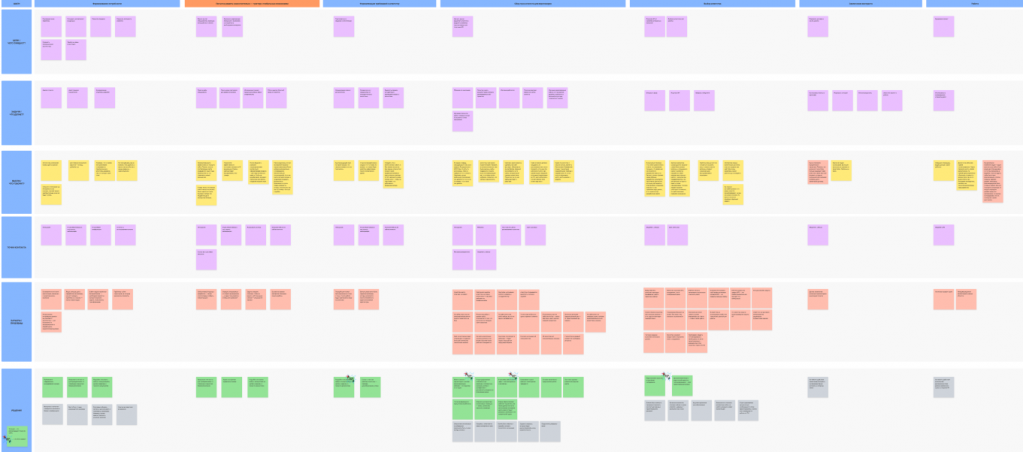
Шаг 3. Прототипирование проекта
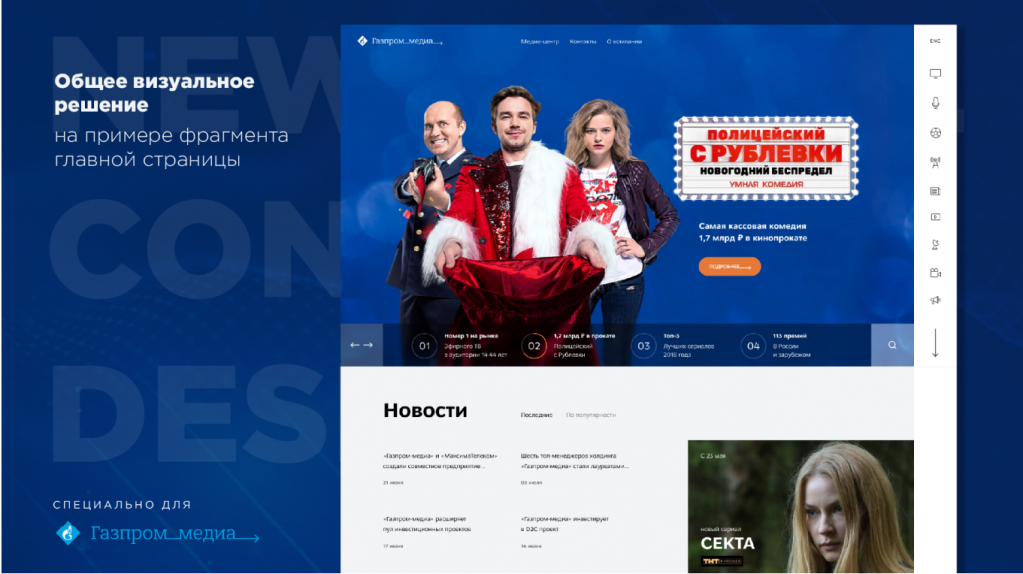
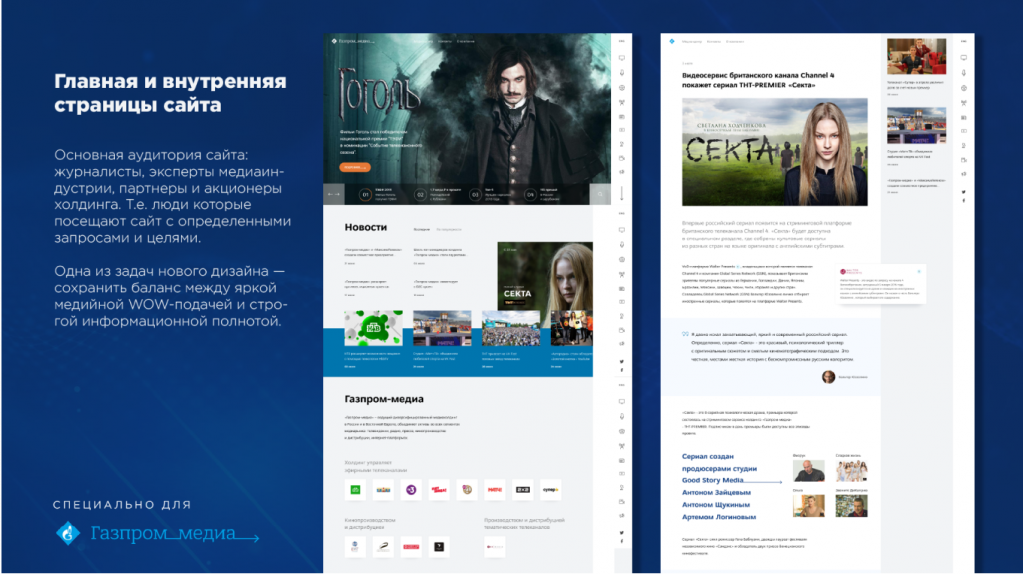
Шаг 4. Разработка дизайн-макетов
Шаг 5. Пусконаладочные работы
Результат работ
У AWG есть опыт разработки дизайна для комплексных проектов, свой штат дизайнеров и проверенная методология работы. Будем рады вас видеть в числе наших клиентов!

Потфолио AWG на behance.com
После разработки дизайна, мы готовы развивать и поддерживать проект, предлагать улучшения, проектировать новые разделы и функциональные возможности, проверять и тестировать гипотезы для кратного роста и улучшения показателей проекта.
С чего начать?
Если вы хотите, привлечь AWG к разработке дизайна, то позвоните по телефону +7 495 278-07-08 или оставьте заявку в форме внизу этой страницы.
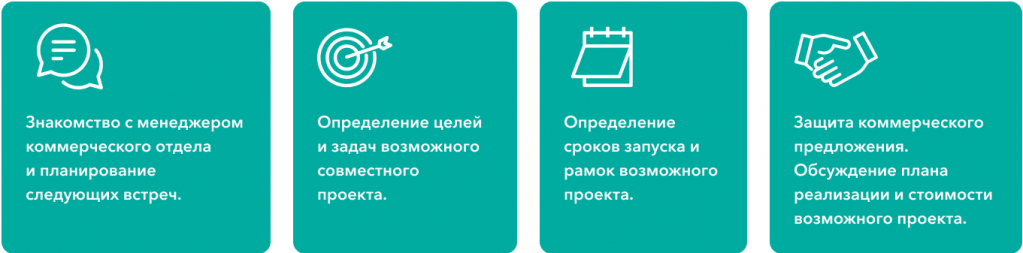
План коммуникаций

Со стороны AWG на встречах присутствуют: руководитель практики дизайна и проектирования, менеджер коммерческого блока, дизайнеры и эксперты-специалисты, возможные будущие участники проекта.
Проекты
Комплексная разработка дизайна digital-проекта
Разработка и интеграция
Внедрение ритейл-медиа для вашего бизнеса
Разработка и развитие омниканальных & e-commerce ИТ решений
Разработка и развитие высоконагруженных (highload) ИТ-проектов
Разработка мобильных приложений
Создание и развитие маркетплейсов выделенными командами
Разработка профильных краудсорсинговых платформ
Разработка и внедрение омниканального маркетинга
Развитие и поддержка проектов для ритейла
Заказная Front-end разработка
Заказная Back-end разработка
Эффективная верстка e-mail рассылок
Трансформация и повышение эффективности
Внедрение CDP: персонализированный маркетинг нового уровня
ReData — с вашими данными улучшаем ваш retention
ИТ-аудит: дорожная карта изменений в ИТ для достижения бизнес-целей
Разработка ИТ архитектуры под бизнес-цели компании
Комплексное повышение бизнес-показателей интернет-проекта
Сквозная аналитика по ключевым показателям в реальном времени
ИТ-аутстаффинг
Аутстаффинг ИТ персонала и специалистов: оперативное масштабирование команды
IT-рекрутинг
Аутстаффинг бизнес и системных аналитиков
Аутстаффинг UX/UI-дизайнеров
Аутстаф frontend-разработчиков
Аутстаф backend-разработчиков
Аутстаф специалистов ручного и автоматизированного тестирования
Консалтинг и аудит
Аудит ИТ-отдела для ускорения роста бизнес-процессов
Цифровая трансформация ритейла
Консалтинг и стратегия в построении омниканальности для ритейла
Ускорение работы интернет-проекта и улучшение его бизнес-показателей
Заказной UX-аудит: поиск и устранение причин низкой конверсии

Бизнес и системный анализ в крупных проектах
Дизайн & UX-проектирование
Комплексная разработка дизайна digital-проекта
Разработка UX-концепции для вашего продукта
Создание дизайна для банковских систем ДБО
Внедрение ИТ-решений
Внедрение Elasticsearch: быстрый и удобный поиск
Внедрение МАРС (модуля автоматизированного расчета стоимости доставки)
Внедрение маркетинговой CRM для розничной торговли
Внедрение PIM
Тестирование и сопровождение
Автоматизированное тестирование (QA)
Техническая поддержка интернет-проектов 24/7 по SLA (Service Level Agreement)