1. Используй сетку
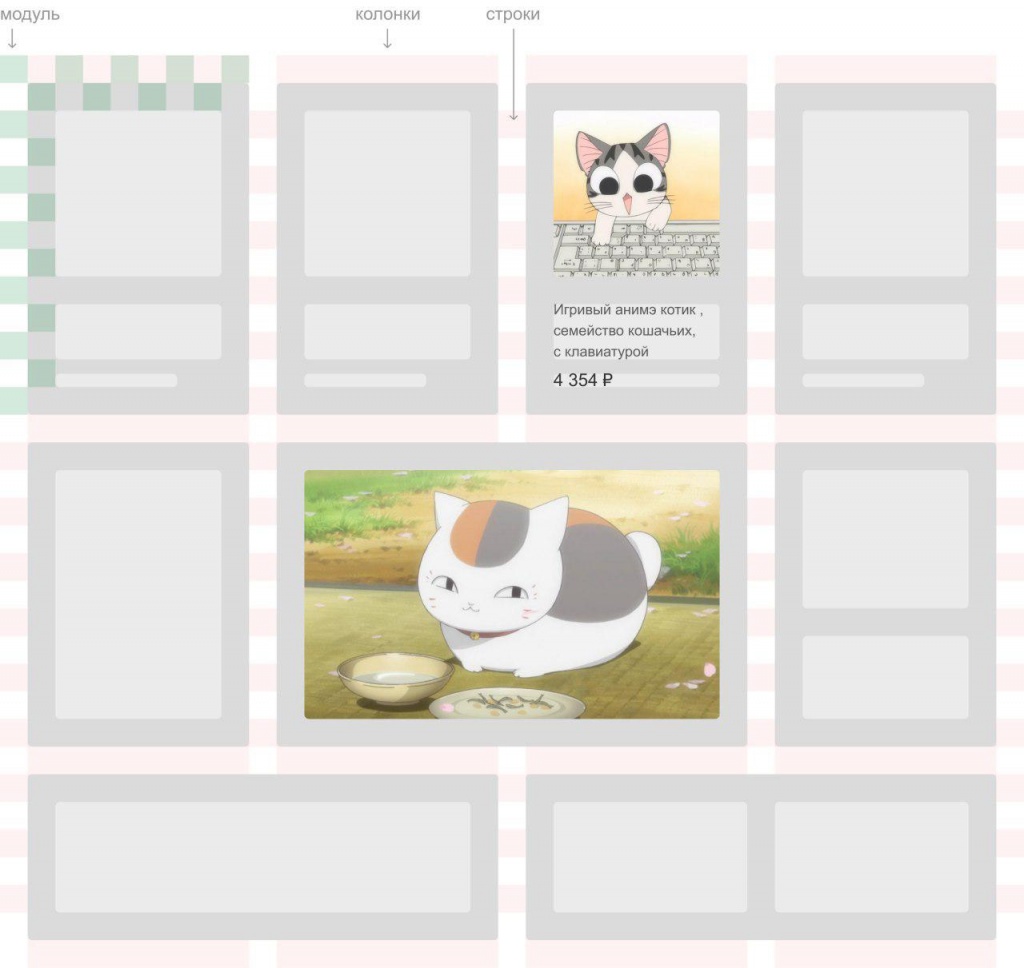
Сетка помогает организовать элементы. Как метроном в музыке, задает ритм. Восприятие порядка в макете, как и в реальности приятно глазу, создает ощущение «неслучайности». Когда сеткой начинают пользоваться и дизайнеры и разработчики — многие проблемы отпадают. Вот один из примеров такого подхода ссылка. При верстке макета больше не нужно мерить отступы между каждым элементом. Все они подчинены заранее заданным модулям. Текстовые фреймы, иконки, менюхи, попапы, дропдауны, контролы вот это всё всё всё должно быть кратно модулям сетки. Или хотя бы стремиться к этому.

Комментарий разработчика:
Конечно, когда в макетах появилась упорядоченность стало проще. Мы больше не меряем каждый отступ вручную.
2. Задавай текстовым блокам осознанные размеры

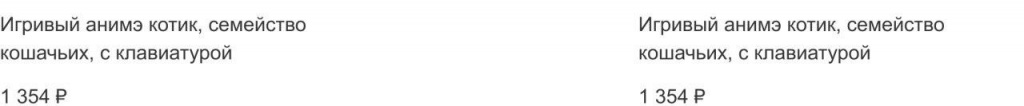
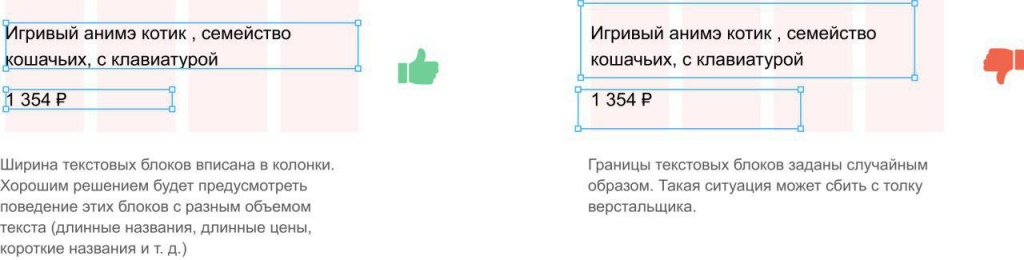
Например, два с виду одинаковых текстовых блока. Описание и цена. Но если посмотреть как они выглядят в макете — сразу видна разница.

Комментарий разработчика:
Макеты с разными отступами между блоками усложняют всем работу.

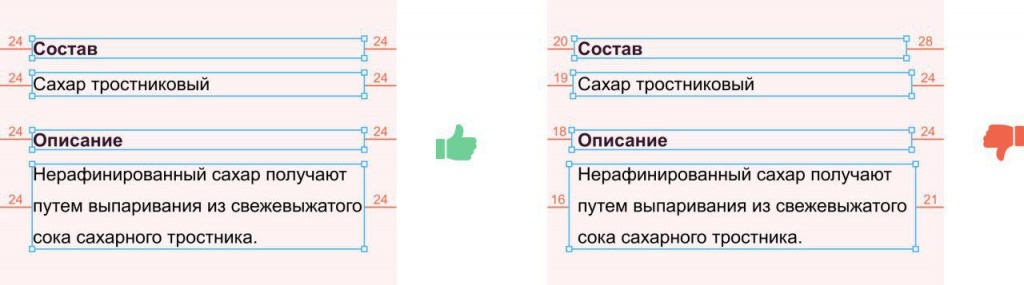
Разница должна быть чем-то обоснована, не должно получаться случайных значений.
Комментарий разработчика:
Если отступы в блоке одинаковы — свойство, задающее отступ в родительском блоке, имеет вид padding: 0, 24.
Во втором случае, чтобы понять закономерность отступов, придется коммуницировать с дизайнером и уточнять: что же там имелось ввиду в этом чертовом хаосе.
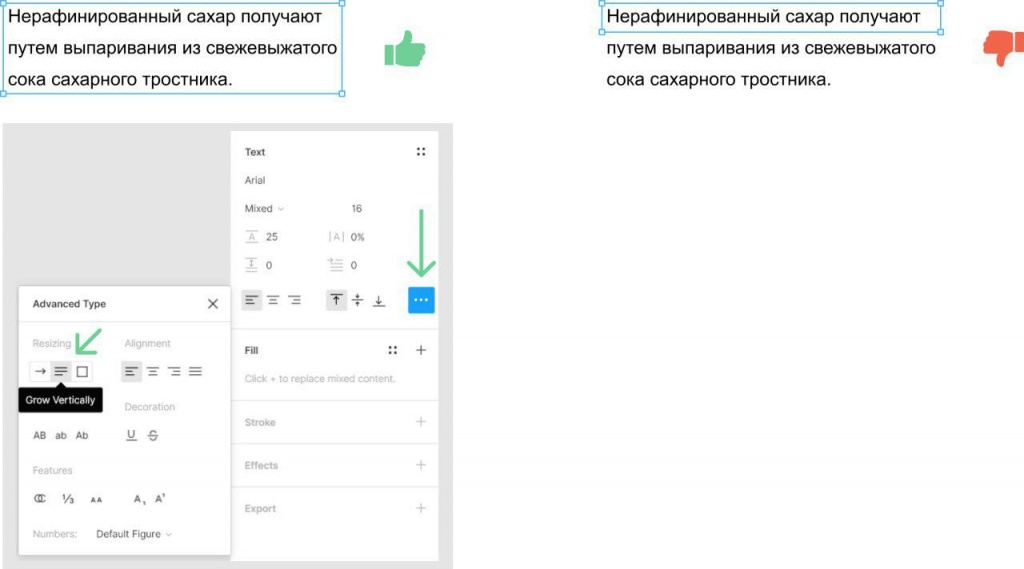
4. Используй Grow Vertically для текстовых блоков

Комментарий разработчика:
Хорошо, когда размеры текстовых блоков по высоте изменяются автоматически. В таких блоках можно через свойства сразу получить корректную высоту. В отличие от правого примера, где высота блока 27 px, а по факту должна быть 70 px.
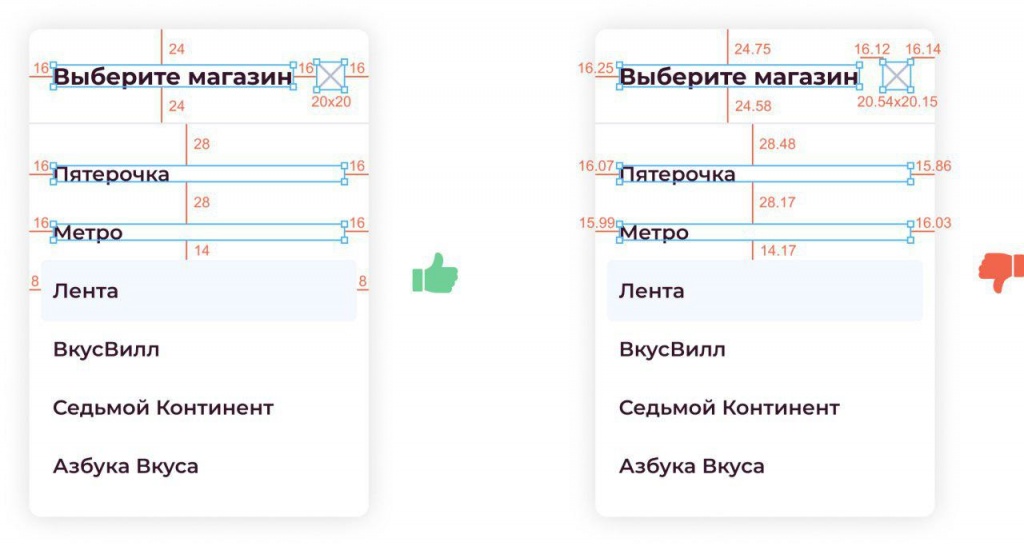
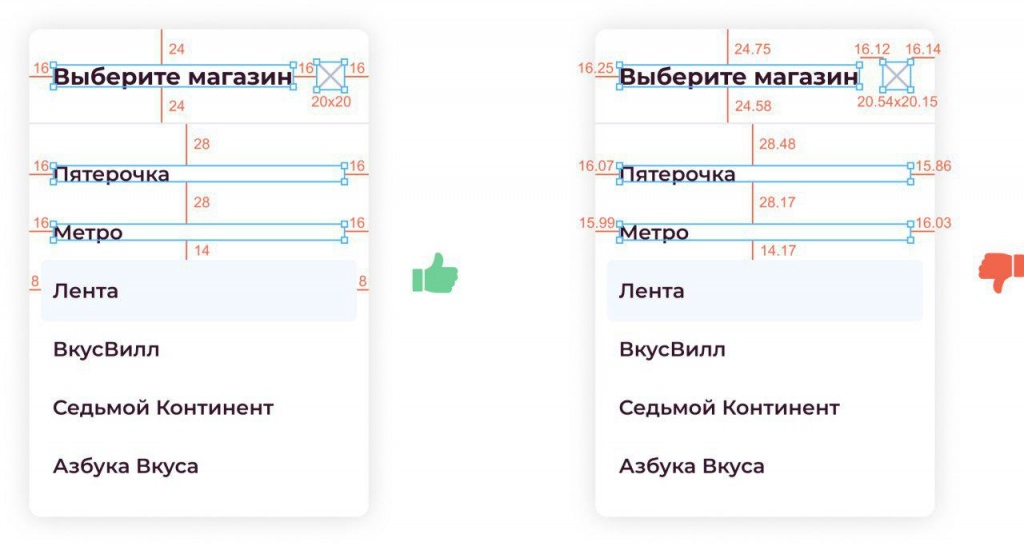
5. Соблюдай целые значения в пикселях
Расстояния между объектами должны быть выражены целыми значениями. Так же как и размеры самих объектов.

Внешне, макеты с дробными значениями не всегда отличимы от «нормальных», но стоит погрузиться в них...и начинаются проблемы. Часто дробные значения возникают, если взять группу объектов и масштабировать ее. Очень часто такие значения свидетельствуют о том, что дизайнер поторопился и не проверил этот момент.
Комментарий разработчика:
Вчера пришла в работу задача на верстку. Открываю макет в фигме, и что вижу... Отступы все дробные, кегель у шрифта — дробный, межстрочник — тоже дробный. Не, ну я, конечно, написал дизайнеру. Подождал ответа, подождал пока он разберется, откуда это всё взялось. В итоге только к вечеру смог приступить к этой задаче.
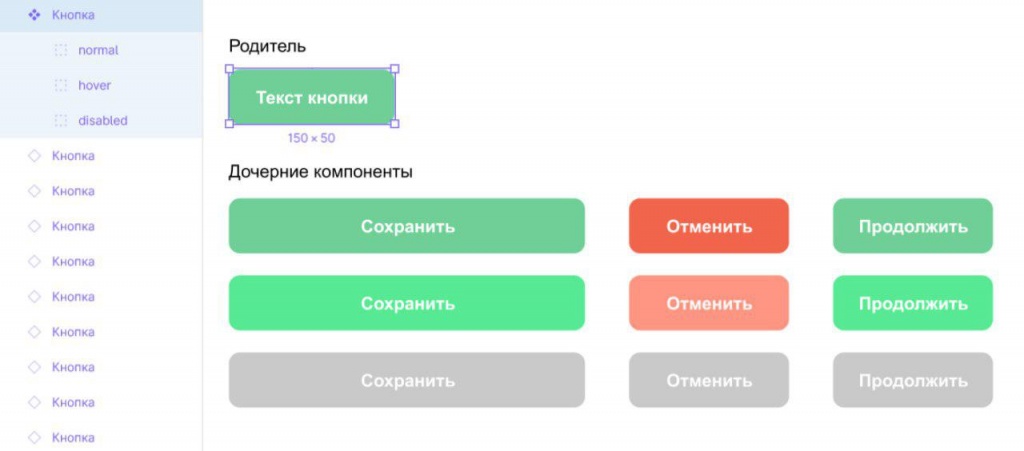
6. Используй компоненты
Идеология компонентов - главное, что отличает Figma от инструментов предыдущего поколения. Создавай компоненты по любой понятной и удобной тебе методике. Например, концепция атомов, при которой начиная с простейших элементов (формы, надписи) постепенно группируются более сложные компоненты на их основе.
Или создание отдельных блоков в виде компонентов и их "переиспользование". Главное, чтобы выбранный подход был логичным и понятным для тех, кто будет работать после или одновременно с тобой. Мы, как правило, используем компоненты в зависимости от сложности проекта.

7. Называй группы и фреймы осмысленно
Понятные названия помогут другим разобраться в твоем макете и не вспоминать тебя “теплыми” словами.

Комментарий разработчика:
Среди разработчиков есть культура написания имен переменных и функций. Такой же подход рекомендуют использовать и разработчики: "Подписывайте ясно и четко названия фреймов и компонентов."
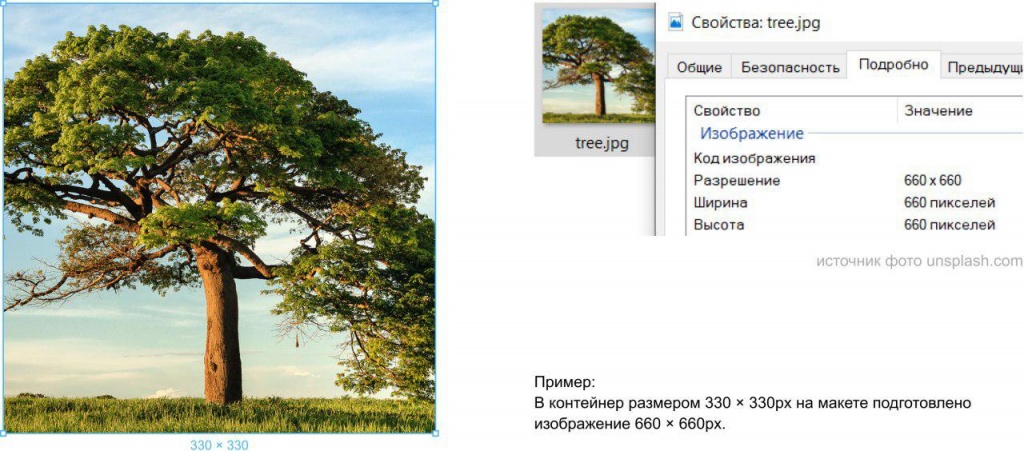
8. Делай растр с двукратным или трехкратным запасом по размеру.
Существует много мониторов с увеличенной плотностью пикселей. Что это означает для дизайнера?
При одинаковых физических размерах экранов на каждом из них помещается разное количество пикселей. И если подготовить растровое изображение для обычного монитора 1:1, то на ретине оно будет выглядеть размытым.

Комментарий разработчика:
Помню как в 2000-м году выходил в интернет через старый добрый US Robotics Courier на скорости 14 400 бит/с. Тогда графику делали 1в1, сайты верстали таблицами, не было ретин и прочих смартфонов.
Сейчас CSS псевдо классы позволяют ребятам с ретиной и прочими hi-end дисплеями подгружать специально для них предназначенные растровые изображения. При этом не грузить их всем остальным.

