Чем быстрее сайт, тем лучше конверсия
Пример Mozilla показал, что после проведения A/B тестирования и комплексного ускорения сайта, время загрузки страницы снизилось с 4,97 до 2,81 секунд, что дало рост конверсии на 15,4%.
.png)
Если изначальное время загрузки страницы больше 7 секунд, ускорение работы сайта даст еще более заметный рост конверсии. По нашему опыту, для сегмента, где половина рынка была поделена между четырьмя игроками, для одной из этих компаний ускорение загрузки страниц с 15 до 3 секунд увеличило конверсию практически вдвое. Очевидно, что эта компания получила весомое преимущество над конкурентами.
Ускорение работы сайта необходимо для каждой компании?
Нет. Не у всех лидеров рынка сайт загружается моментально. По нашему опыту, клиенту прежде всего важен ассортимент, цена товара и приемлемая, по сравнению с конкурентами, скорость загрузки. Однако важно учитывать — чем выше конкуренция на рынке, тем больше скорость загрузки воздействует на уровень конверсии.
Начиная с 3 секунд ускорение сайта может оказать незначительное влияние на конверсию. Это подтверждают и результаты исследования, представленного на IT-конференции Velocity от O'Reilly:
-
Если минимальная скорость загрузки страницы — 7 секунд, ускорение всего на 1 секунду даст рост конверсии на 3%.
-
При минимальной скорости загрузки в 5 секунд, ускорение на 1 секунду увеличит конверсию на 2%.
-
При минимальной скорости в 4 секунды, ускорение на 1 секунду увеличит конверсию на 1%.
.png)
Как определить, есть ли проблемы со скоростью работы сайта?
Самый простой способ определить, есть ли проблема со скоростью загрузки:
- Зайти на сайт (желательно с мобильного телефона и не через Wi-Fi) и пройти основную дорогу клиента: главная страница, товарная «плитка», поиск, карточка, корзина, оформление заказа.
- Посчитать, сколько по времени открывается каждая страница. Время загрузки не должно превышать 3 секунд.
Это гарантированный способ быстро понять, есть ли проблемы со скоростью. Однако он относится к условно правильным, так как время загрузки будет зависеть от скорости мобильного интернета, мощности телефона, загруженности серверов сайта.
Показатели загрузки страницы
Существует сложность в определении окончания загрузки страницы. Она загружается не за один раз, а постепенно: раздельно могут загружаться каркас, шрифты, стили, картинки, медиа, скрипты и пр. Так в какой момент страницу можно считать загруженной?
Прежде всего нужно ответить на вопрос, как открывается страница сайта? Условно этот процесс можно разделить на три этапа:
- Генерация страницы на сервере — так называемая скорость генерации на бэкенде.
- Загрузка данных через интернет с сервера на устройство пользователя (транспортировка). Это время зависит, в основном, от размера страницы и наиболее важно для пользователей мобильного интернета и смартфонов.Отрисовка страницы в браузере, подгрузка всех прочих нужных ресурсов и выполнение всех необходимых скриптов (JavaScript, шрифты, CSS и пр.) — так называемая скорость на фронтенде. Есть ряд показателей, отражающих некоторую степень загруженности станицы на фронтенде:
- a. Time to first byte
b. First Contentful Paint
c. First Meaningful Paint
d. DOMContentLoaded
e. DOM Interactive
f. Onload Time
g. Full load
Сайт реально загружается, когда отображаются все основные картинки и структура первой части страницы и «кликаются» все кнопки. Это происходит где-то между DOM Interactive (этап до того, как страница станет интерактивной) и Onload time (этап, когда страница полностью загружена). Разница по времени между этими этапами может быть значительной, ведь данные сервисов могут отличаться из-за того, что измерения осуществляются не из одной страны или города, с разных устройств и не однотипными методами. Поэтому в реальности приходится сверять наблюдаемую скорость загрузки — ту скорость, которую вы можете рассчитать самостоятельно с помощью секундомера, — с показателями инструментов. Кроме того, скорость загрузки зависит от дальности между точкой измерения и сервером сайта. Если измерение происходит не в России, показатели скорости будут всегда занижены. При оптимизации скорости работы сайта нужно ориентироваться на данные всех используемых инструментов и время, которое занимаем каждый этап.
Способы измерения скорости загрузки
Некоторые инструменты измеряют полную загрузку (и генерацию страницы, и ее транспортировку, и отрисовку), другие — только скорость генерации. Также, отдельно можно анализировать время отправки данных по сети и размер страниц сайта.
Скорость загрузки можно определить как с помощью замеров параметров посещения пользователей, так и с помощью нагрузочного тестирования — автоматизированного тестирования, имитирующего работу определенного количества пользователей на каком-либо ресурсе (сайте или приложении). Цель такого тестирования — оценить поведение системы при возрастающей нагрузке и определить максимальную нагрузку, которую может выдержать система. Во время проведения нагрузочного тестирования собираются статистические данные по использованию ПО, которое должно соответствовать профилю нагрузки — модели поведения пользователей. Профиль отражает процентное распределение совершаемых в системе операций между пользователями.
Как можно померить этапы загрузки страницы?
Генерацию на бэкенде:
-
анализ логов (например, upstream_response_time в Nginx);
-
сервис Pinba;
-
сервис Zabbix;
-
измерение TTFB в Яндекс.Метрике или Google Analytics.
Загрузку данных через интернет:
-
анализ логов (например, response_time в Nginx);
-
измерить вес страницы (например, с помощью, Zabbix);
-
измерение TTFB в Яндекс.Метрике или Google Analytics.
Отрисовка в браузере:
-
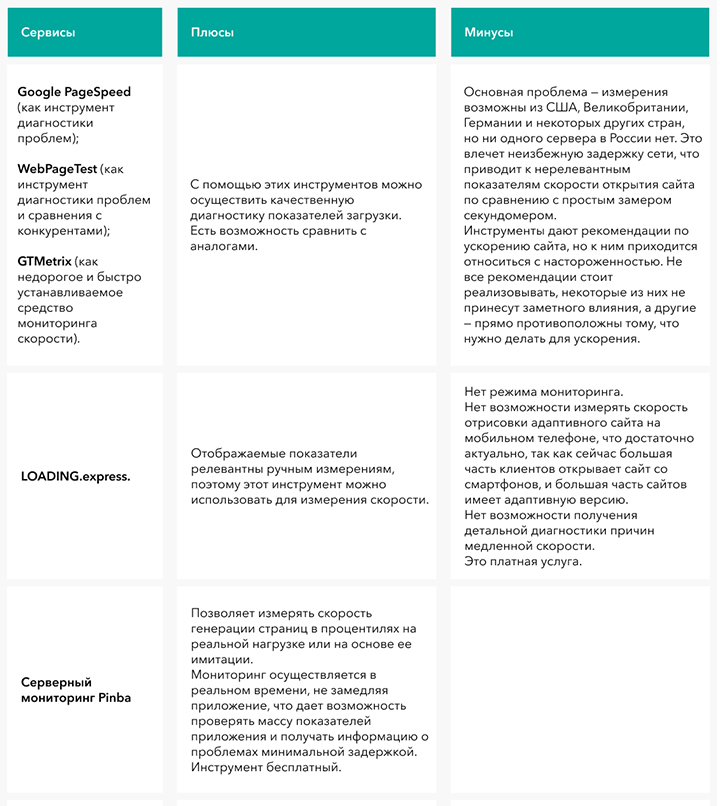
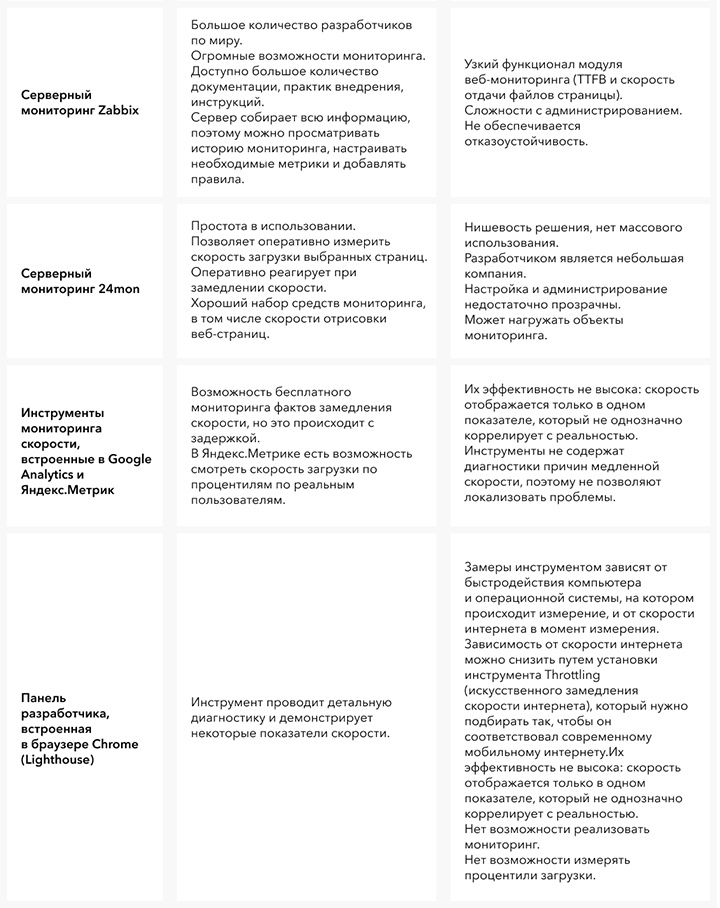
с помощью инструментов мониторинга проблем скорости загрузки (Google PageSpeed, WebPageTest, GTMetrix, LOADING.express, Google Analytics и Яндекс.Метрика, Google Lighthouse, Zabbix).
Подходы к измерению:
-
реактивный – замер параметров посещений живых пользователей;
-
проактивный – эмуляция пользовательской нагрузки и замер параметров. .
Варианты измерения скорости:
- Измерение скорости работы у реальных клиентов при реальной работе.
- Измерение скорости работы на основе имитации работы клиента или специально созданной имитации работы.
- Измерение скорости работы одной выбранной страницы. (Важно понимать, что скорость зависит от загружаемой страницы. Главная страница будет загружаться быстрее, чем более информативные, но тяжелые страницы товарной «плитки», поиска или карточек товара).
В первом и втором случае возможно измерять показатели процентилей скорости загрузки. Процентили скорости загрузки — статистический параметр при анализе времени ответа сайта или приложения, который помогает замечать большие, но редкие пики во времени ответа, а также исключать их. По сути, это группировка результатов по их процентам от всей выборки. Х% процентиль — значение скорости загрузки у Х% клиентов (у оставшегося процента клиентов скорость загрузки будет медленнее). Используется 80%, 90% и 95% процентили.
Средняя скорость загрузки может быть стабильна, однако в некоторые моменты могут возникать пиковые нагрузки, и для некоторых пользователей скорость значительно снижается. Поймать эти пики помогает как раз измерение процентилей. Таким образом, разработчики и заказчики могут понять, насколько медленно загружаются страницы тестируемого ресурса в наихудших условиях, а также получить более точное представление о том, что на самом деле испытывают пользователи.


Основные причины медленной генерации страниц
- Неправильное использование кэширования данных и страниц.
- Неоптимальное использование базы данных.
- Неверная настройка серверов и баз данных.
- Неоптимальная архитектура, что является самой тяжелой для решения проблемой.
- Ошибки в коде.
Для выявления причин медленной скорости генерации страниц используются зависящие от языка программирования и базы данных инструменты профилирования, которые помогают собрать характеристики работы сайтов и найти проблемы.
Что еще необходимо делать для оптимизации скорости?
После устранения причин текущей медленной загрузки скорости сайта требуется наладить постоянный мониторинг за скоростью его работы, внедрить средства оперативного обнаружения проблем и механизмы их раннего обнаружения.
В чем может быть причина замедления скорости?
- Изменение программного кода, версий библиотек или компонент.
- Изменение серверной или сетевой конфигурации.
- Это управляемые процессы, в которых возможно наладить проверку достаточной скорости перед проведением изменения.Повышение трафика на сайт или изменение профиля этого трафика.
- Данные процессы связаны с маркетинговой активностью, что частично управляемо. Особенно удачная рекламная компания может привести чрезмерный трафик на сайт, что может привести к его перегрузке.DDoS атаки на сайт.
- Решить эти проблемы позволяют специализированные средства защиты от DDoS.Замедление или неработоспособность внешних скриптов, подключенных к сайту.
К сожалению, эта ситуация почти не управляема. Некоторые счетчики (например, Google Analytics или Яндекс.Метрика) в большей части бесплатны, и поэтому компании-провайдеры (в этом примере Google и Яндекс) не несут какой-либо ответственности за внезапное замедление скорости.
По нашему опыту, каждый из счетчиков всех сервисов когда-то работал очень медленно или не работал совсем (даже Google и Яндекс). Для предотвращения замедления сайта требуется постоянный мониторинг и быстрое реагирование, чтобы оперативно решать проблему внезапно неработоспособных счетчиков.
В итоге, чтобы эффективно диагностировать проблемы скорости, выявить причины проблемы и наладить оперативное реагирование в зависимости от ситуации требуется:
- Подключение нескольких инструментов диагностики скорости и производительности.
- Подключение инструментов мониторинга скорости нагрузки.
- Перенастройка серверов, баз данных.
- Внедрение механизмов нагрузочного тестирования при непрерывном развертывании.
- Исправление кода генерации страниц.
- Исправление проблем использования кэша.
- Исправление архитектурных проблем и интеграций
Вы можете заказать услугу здесь: https://www.awg.ru/services/uskorenie-raboty-i-uluchshenie-biznes-pokazateley-sayta/
Будем рады вам помочь.

