Когда дело доходит до расчета стоимости проекта, важно правильно выбрать форму взаимодействия между заказчиком и исполнителем. Обычно выделяют две модели оплаты: Time & Material — когда заказчик оплачивает часы по факту выполненных работ, и Fixed-Price — когда стороны заранее утверждают бюджет и точные сроки сдачи проекта.
Большинство заказчиков предпочитают вторую модель, так как она дает представление о финальной стоимости проекта — конечно, если исполнитель знает суммарные трудозатраты и составляет реалистичный и обоснованный бюджет. Но как оценить дизайн-проект сайта или приложения, ничего не зная о его будущей структуре?
Здесь высок риск ошибиться в расчетах и упустить те детали, которые редко обсуждаются на первых двух-трех встречах с клиентом. А ошибки в первоначальном расчете ведут к неизбежным убыткам со стороны исполнителя. В итоге агентство теряет деньги и вынуждено завершать проект в ущерб качеству.
Предлагаемый нами алгоритм позволяет не брать смету с потолка, а оценивать проект так, чтобы четко понимать возможные сроки и объем работ.
Коммерческое предложение условно делится на две части:
-
Оценка работ с твердо установленными сроками, которые фиксируются после первых интервью с клиентом.
-
Оценка оставшейся неопределенной части работ вилкой («от… и до…»).
Финальный расчет формируется только после проведения первого этапа работ и получения исчерпывающих данных о проекте.
Что получает исполнитель: знание того, сколько времени займет выполнение конкретных задач. Что получает заказчик: реалистичный расчет стоимости и сроков разработки дизайна.
Как мы готовим первоначальную смету?
В первую очередь необходимо признать — детальная оценка проекта без всестороннего погружения в бизнес-процессы невозможна.
Заказчик спрашивает: «А почему же другие оценивают?»
Здесь важно понимать следующее: агентства часто ориентируются на прошлый опыт ведения проектов без погружения в бизнес-процессы нового клиента. Встречается и обратная ситуация — агентства без релевантного опыта пытаются выяснить среднерыночные показатели на ощупь или называют цену без проведения предварительного анализа, планируя завершить проект с минимальными издержками.
Изложенные выше методы не гарантируют корректной оценки, так как оценить проект можно только после проведения предпроектного анализа.
«Но у меня же обычный интернет-магазин… Здесь все должно быть стандартно!» — возражает заказчик.
Часто при близком рассмотрении выясняется, что будущий интерфейс настолько сильно связан с внутренними процессами компании (логистика, склад, колл-центр), что без предварительного анализа достоверная оценка сроков и сложности работы становится нереализуемой.
Например, что важно учесть, проектируя страницы оформления заказа в интернет-магазине:
-
Сколько служб доставки и пунктов выдачи?
-
Всегда ли товар доступен в магазине и онлайн?
-
Что показать клиенту, если заказ нельзя собрать в одной розничной точке?
Вывод: чекаут зависит от особенностей внутренних процессов компании. На практике даже у интернет-магазинов из одной сферы оформление корзины сильно отличается друг от друга.
Другой пример — главная страница. Успех проекта во многом зависит от содержания и структуры стартового экрана. Здесь каждая компания самостоятельно определяет, на чем необходимо сделать акцент. Тем не менее без погружения в задачи бизнеса и потребности целевой аудитории правильная расстановка акцентов вряд ли возможна.
«Да расскажите уже наконец, с чего начать составление плана проекта! Как мне понять границы стоимости? У меня бюджет!»
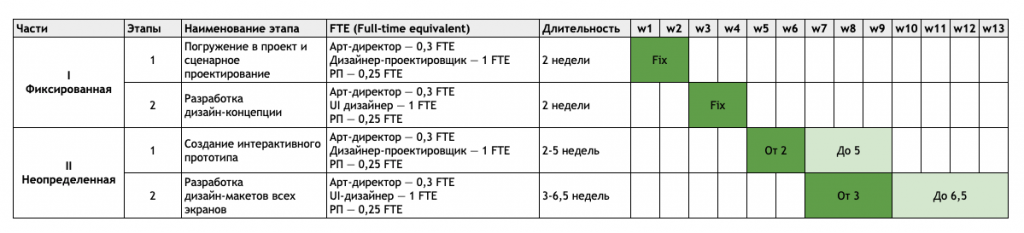
Оцениваем объем первой фиксированной части проекта
Оценка трудозатрат проекта начинается в процессе стартового интервью с клиентом: исполнитель анализирует входящие материалы, выявляет требования заказчика к дизайну и распределяет будущих пользователей сайта по типам, задачам и сценариям поведения.
Мы выделяем два основных этапа:
1) Погружение в проект и сценарное проектирование
Как правило, проекты делятся на две группы — разработка нового продукта и редизайн предыдущего решения. В зависимости от этого мы формируем список работ, который включает:
-
Погружение в бизнес-процессы клиента и анализ конкурентов.
-
Изучение данных веб-аналитики, экспертный UX-аудит.
-
Customer Development, опросы, юзабилити-тесты.
-
Описание персонажей и пользовательских сценариев.
-
Проработка на основе полученных данных карты сайта и структурных планов страниц.
Задача первого этапа — согласовать с клиентом видение будущего проекта, количество и структуру экранов, микро- и макросценарии взаимодействия с продуктом. Это важно для финальной оценки проекта.
2) Разработка дизайн-концепции
После определения структуры и назначения ключевых экранов приступаем к разработке дизайн-концепции. Это все еще не полноценный дизайн-макет, а эскиз, который демонстрирует клиенту внешний вид будущего сайта или приложения на примере основных экранов. Для интернет-магазина — это главная страница, листинг и карточка товара.
Второй этап выполняет три функции:
-
дизайн-концепция помогает заказчику представить образ и стиль будущего сайта или приложения;
-
согласованная стилистика избавляет от необходимости возвращаться к обсуждению стиля каждой страницы на следующих этапах работы;
-
исполнитель точнее оценивает затраты на проработку дизайн-макетов.

Оцениваем объем второй неопределенной части проекта вилкой
Вилка — единственный способ оценить объем работ и сроки выполнения неопределенной части проекта. Что это за работы?
1) Прототипирование
Дизайнер-проектировщик анализирует полученную в ходе предпроектного исследования информацию, изучает структурные планы и согласованную дизайн-концепцию, после чего разрабатывает высокодетальный интерактивный прототип, который:
-
демонстрирует логику и удобство интерфейса на примере двух разрешений — десктопа и мобайла;
-
помогает протестировать микро- и макросценарии;
-
отражает фичи, которые оказались неэффективными;
-
помогает внести правки до финальной отрисовки дизайна.
2) Разработка дизайн-макетов
После согласования дизайн-концепции и прототипа исполнитель приступает к отрисовке экранов, интерфейсных блоков и элементов.
На этом этапе UI-дизайнер:
-
прорисовывает каждую страницу в трех разрешениях: десктоп, планшет, мобайл;
-
собирает UI-кит для верстальщиков и разработчиков;
-
прорабатывает графические элементы, медиаматериалы и элементы анимации.
Клиент получает финальные дизайн-макеты, подготовленные для верстки.
Как заранее оценить эти работы?
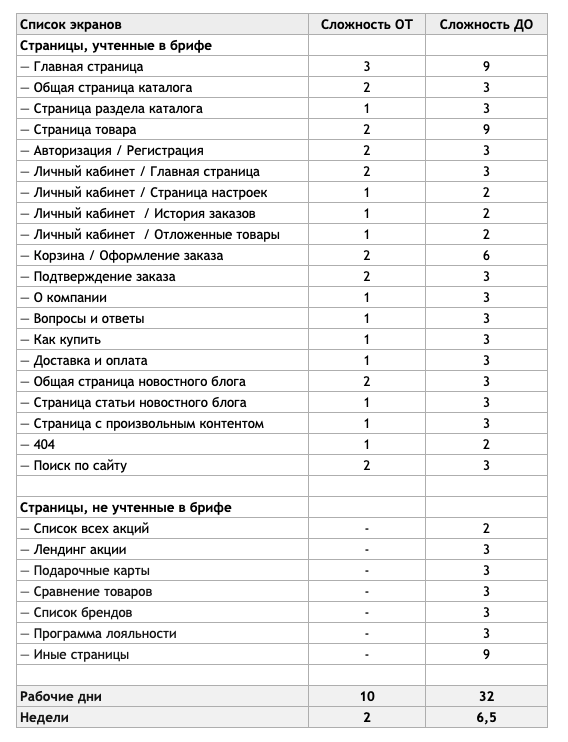
Оценка вилкой требует составления списка возможных страниц будущего сайта и оценки диапазонов сложности создания дизайна каждой страницы.
Оценка «ОТ» строится на основе списка экранов или страниц, которые предложил клиент, либо которые оптимальны для конкретного проекта. Минимальный срок выполнения работ составляет 1,5-2 месяца.
Оценка «ДО» учитывает уровень сложности проработки блоков и разделов, а также наличие неучтенных за время работы над проектом экранов, которые гипотетически могут понадобиться в будущем.
Для оценки уровня сложности экранов используем 12-балльную шкалу — 1, 2, 3, 6, 9, 12* баллов.
Сложность 1 — это статичная страница с отсутствием интерактивных форм, проработка которой займет не более трети рабочего дня.
Сложность 2 — страница с набором стандартных блоков или простой механикой взаимодействия. Занимает 2/3 рабочего дня.
Сложность 3 — страница с интерактивной формой сложной механики либо страница с большим количеством уникальных блоков. Занимает один рабочий день.
Сложность 6 и 9 — сложная страница, требующая большого количества согласований, либо страница с большим и непонятным в рамках первого этапа содержанием.
Сложность 12* — страница очень высокой сложности, требующая разбивки на отдельные блоки с последующей оценкой каждого элемента.
По завершении складываем полученные оценки, делим на 3 и получаем общее количество рабочих дней — отдельно на прототипирование и отдельно на разработку дизайн-макетов.

На примере видно, что прототипирование в расширенном объеме займет 32 рабочих дня, и еще столько же дней нужно будет заложить на подготовку дизайн-макетов. Обратите внимание, в оценке «ДО» учитываются страницы, которые важны для успешной работы проекта гипотетически.
«А почему у главной страницы оценка от 3 до 9?» — спросите вы.
Часто при проведении CustDev выясняется, что на стартовой странице проекта необходимо добавить больше убедительной информации или разместить мастеров подборки товаров или тарифов. Это, наряду с другими уточнениями, влияет как на сложность проекта, так и на его стоимость.
Оцениваем проект целиком
После завершения первой части работ по проекту (погружения, сценарного проектирования и разработки дизайн-концепции) мы точно знаем, сколько страниц в проекте, как они взаимодействуют между собой и насколько они сложные — следовательно, можем подсчитать сроки реализации дизайн-проекта.
В результате оценки каждого экрана баллами — но уже не в формате «от… и до…», как делали ранее — клиент получает финальный расчет. В итоге заказчик видит, за что платит, а дизайн-команда планирует загрузку так, чтобы завершить проект в срок.
Можно ли снизить стоимость проекта после получения финального расчета?
Если стоимость и сроки выполнения работ не устраивают клиента, мы обсуждаем, от каких частей проекта допустимо отказаться при запуске MVP-решения. Важно проводить эту работу взвешенно, ведь как показывает практика, предоставление достоверной информации о стоимости и сроках проекта уменьшает риск увести проект в минус из-за перерасхода рабочих ресурсов.
Как еще снизить издержки при разработке дизайна?
Наши рекомендации:
-
Поддерживайте постоянный прямой контакт с представителями клиента, синхронизируйтесь с главным заказчиком. Аргументируйте свои решения — так вам удастся избежать большого количества необоснованных правок;
-
Тестируйте прототипы и дизайн-макеты будущего продукта на реальных пользователях. Ни один дизайнер не может реализовать проект с первого раза. Чем раньше вы обнаружите ошибки и расхождения, тем быстрее их исправите;
-
Предлагайте изменения в интерфейсе на основе результатов объективных исследований. Субъективный взгляд на вещи ведет к снижению эффективности проекта и доверия заказчика. А доверие заказчиков — один из самых ценных активов ИТ-агентств.